Progressive web app vs responsive web app: two options that you can choose to make sure your e-commerce store is discoverable online. They both provide attributes that help improve the user experience. However, there are some differences between them.
Let’s take a look below if you wonder which could bring greater customer satisfaction. And you will have your own answer at the end of this post.
Contents
Progressive Web App vs Responsive Web App: Definition
Progressive Web App
A progressive web app is more like an application that integrates features of modern browsers with an interactive mobile experience.
A PWA is fast, adaptive, secure, and cross-device compatible. Asides, PWA has some prominent features that make it a promising technology for e-commerce.

Responsive Web App
A responsive web app is an interactive website designed to perform better on mobile devices such as phones and tablets.
Developers use CSS to change the site’s appearance according to the size and orientation of the device’s screen.
A responsive web app uses a single codebase for all devices rather than corresponding codebases for laptops, tablets, and phone monitors.

A Progressive Web App Vs Responsive Web App Design: What Makes Them Different?
A user can access both with URLs since they’re still websites. However, there are some main differences. When you go deeper through a PWA, you will see that it is more like a native app. A PWA satisfies advanced user experience requirements such as offline work or push notifications. Meanwhile, a responsive web app focuses on the display experience.
The following features make PWA different from a responsive web app:
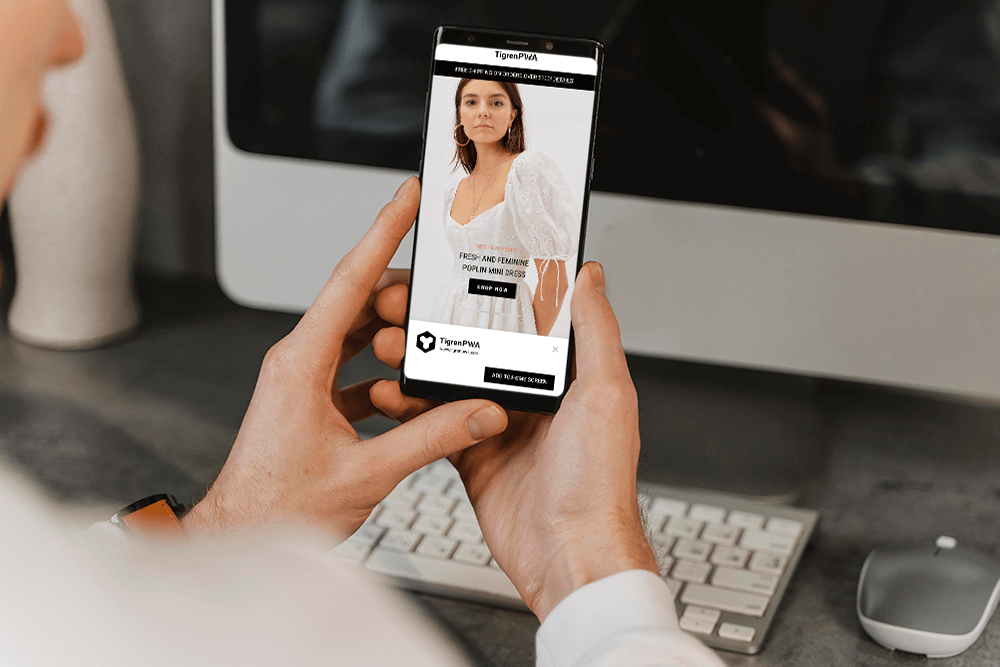
Add to home screen

A PWA allows users to have an icon of the web on the home screen, which gives the experience of a native app.
After entering the website, there will be a pop-up notification asking if you want to install the PWA. If you choose Install, it’ll quickly be added and then you can find the PWA icon right on your home screen.
Whereas a responsive web app is more like a website, which you navigate to it by using a link. You need to go to your web browser, enter the URL of the site into the address bar, then wait for it to load the content.
Obviously, most people would prefer tapping on the icon to access the PWA.
Push notifications
Another significant difference between a PWA and a responsive web app is the capability to send push notifications to users. This is one of PWA’s most known features.
Push notifications are pop-up messages that appear on users’ screens.
A business owner can send push notifications about deals, campaigns, events, new arrivals, breaking news, trending stories, or meaningful messages like “Happy birthday” with a PWA. This certainly isn’t the case if they have a responsive web app.
Push notifications help drive traffic to the website, reach and engage users whenever you want, and reduce marketing costs. Plus, it doesn’t limit how many contacts can receive the messages, as long as they allow your PWA to send them notifications.
Offline mode
Once you load the page in a PWA, you can work on it in poor/ no internet connection conditions.
A PWA can provide this attribute because the data is stored in the cache. Although the cache can keep a large amount of data, a progressive web app does not require too much storage on your phone.
In this aspect, PWAs provide a better user experience since they can read the catalog or choose products they like offline. A responsive web app, in case of poor connection, would behave like any website and show the black-and-white dinosaur. And the user can only access it later when the Internet connection is back.
Greater UI
Both are mobile-friendly. Progressive web apps and responsive web apps can work effectively across multiple devices. In fact, responsive web app design is the first technology to make a web perform well on a mobile device.
However, a PWA could show up better. It gives you a bottom menu and hides the address bar at the top so that a PWA gives you a seamless display and a more professional appearance.
In short, a PWA brings you a native app-like experience.
Fast access
PWAs use new technologies to meet the user requirement for speedy access. After the first load, these technologies let the code get cached to your mobile. You can access the application much faster, almost immediately from the second time onwards. Plus, when it’s loading, it shows a splash page to lessen the user’s feeling of waiting.
A responsive web app takes longer to load a page than a PWA. Without proper optimization, it may take above 10s to load. As a user, you may not want to wait for ages for the page to load its content.
Better for SEO

Both support SEO. So that you can apply some techniques to make your website more discoverable and ranked higher by search engines.
However, because a PWA is faster and mobile-friendly than a responsive web app, it helps improve user experience. So, the session duration is increased and the bounce rate is decreased. All these factors are highly considered by Google.
As a result, a PWA can better boost your site rankings and increase traffic, which can be helpful to improve sales.
Security
Transactions in PWA are protected by the HTTPS protocol against fraudulent actions. Besides, the personal data of users and other important information are also secured.
The protocol is based on Transport Layer Security (TLS) and its predecessor, Secure Socket Layer (SSL). It encrypts information between browsers and web servers. HTTPS prevents third parties from reading data sent over the network.
Using HTTPS, users can be sure that the information they provide to a website is securely transmitted. The protocol protects data in transit. It also helps ensure that no one can modify or read the information being transferred between users and a website.
The implementation of HTTPS is critical for PWAs, as it presents a serious obstacle in terms of unauthorized access to applications’ servers and databases by cybercriminals looking to steal personal data or manipulate them with infected code or scripts.
While a responsive web app might be as safe as a PWA, using secure protocols in it is not compulsory.
Progressive Web App Vs Responsive Web App Design: Which Provides Better UX?
You have seen the similarities and differences between PWA and responsive web app. So after all, progressive web app vs responsive web app, who is the winner?
Considering all of the mentioned aspects, the winner is PWA. PWA provides a much better user experience, which leads to increased revenue and customer engagement. So there’s no reason not to go with this future technology.
Why?
Although the money you have to spend on developing a PWA is higher than a responsive web app, you should consider other hidden costs.
For example, you may lose customers because your responsive web app takes too much time to load or the buyers cannot remember your web address. Those are the disadvantages of a responsive web app. But a PWA can fix them, as it is the application.
Outstanding examples are some famous brands such as Twitter, Starbucks, Pinterest, Uber, etc., that have regarded PWA as their ultimate solution to enhance user experience. They decided to have their webs become PWAs because they realized the limits of their traditional websites or native apps (slow access, much storage taken up). After launching PWAs, they reported significant revenue and user engagement increases.
For example, Twitter registered a 65% increase in session duration. The number of people navigating from the BMW homepage to the sales site grows fourfold.

Is It Easy To Convert Your Web Into A PWA?
The answer is No and Yes.
NO
For both types of websites, you should not develop them yourself (unless you are a web developer).
You may save on the costs of hiring developers. However, a person with no programming background will find it challenging to conduct a PWA. Not to mention it’s likely that the PWA wouldn’t be well optimized in this case.
YES
It is relatively easy to have experienced developers build a PWA for you. Although you have to pay some money, the efficiency and cost-effectiveness it brings are significant. They can create a PWA according to your requirements and your budget and even offer after-installation support.
There are a number of good PWA development companies in the market. However, you should consider things like their experience and knowledge, reputation, price, and customer service to find the best one for you.
Regarding those respects, Tigren is an outstanding development company that can meet all your needs. We provide diverse PWA services to match your interests. You can opt for our premium TigrenPWA theme (at only $799) or custom PWA development service if you’re certain you want more features integrated.
Rest assured that your website is in the best hand for PWA transformation. As PWA is relatively new, we even provide 3 months of free support, so you can contact us whenever you need it!